Tahukah anda semua bahawa blog kita ini bukanlah didalam format HTML tetapi ditulis menggunakan format XML. Apakah beza HTML dan juga XML? Mengikut carian di google HTML membawa maksud Hypertext Mark-up Language, manakala XML adalah Extensible Markup Language.
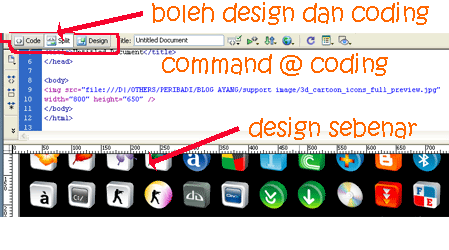
Senang cerita untuk format HTML kita boleh lihat design yang kita buat. Kalau kita letak gambar, maka gambarlah yang akan muncul. Tidak seperti format XML dimana kita tidak boleh melihat design tetapi hanya imaginasi sahaja kerana semuanya perlu ditulis dalam bentuk “command” @ “coding”.

Contoh HTML, boleh lihat design dan coding

Contoh XML, tidak boleh lihat design, hanya coding dibenarkan
Kenapa blogging nak kena pakai XML adalah kerana XML tidak rumit seperti HTML dimana HTML kita perlu ubah setiap kali kita hendak masukkan N3 yang baru, tetapi tidak untuk XML, kita hanya perlu siapkan satu coding untuk ruang dan blogger siapkan kemudahan ruangan untuk kita masukkan N3 baru dan gadjet2 baru.

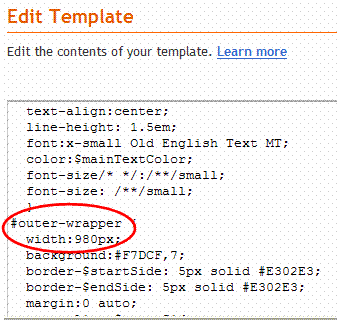
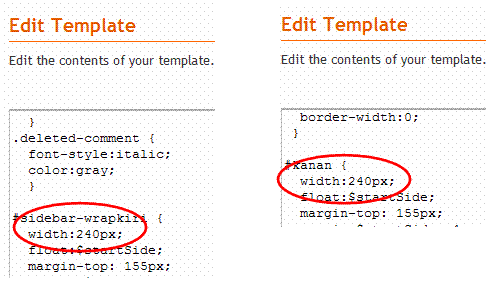
Contoh coding untuk ruangan tengah yang dah siap ada dalam edit templete
“Command” atau “Coding” untuk XML dan juga HTML tidaklah berbeza, cuma didalam blog ini ada coding2 yang diguna pakai didalam HTML tidak boleh digunapakai dalam XML.